We Develop Awesome WordPress Themes
Forums are now working again, My apologies.

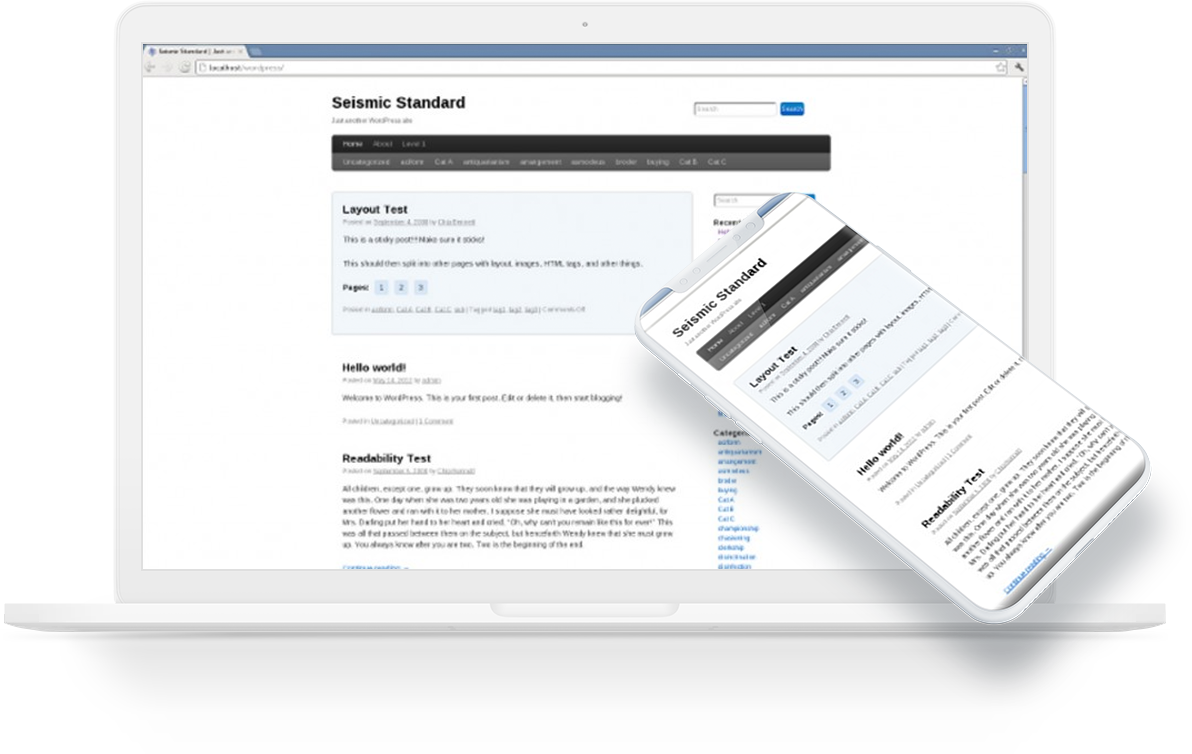
Standard Theme
Seismic Standard is a stylish, customizable, simple, and readable theme for WordPress. Seismic Standard supports six widgetized areas, galleries and much more.
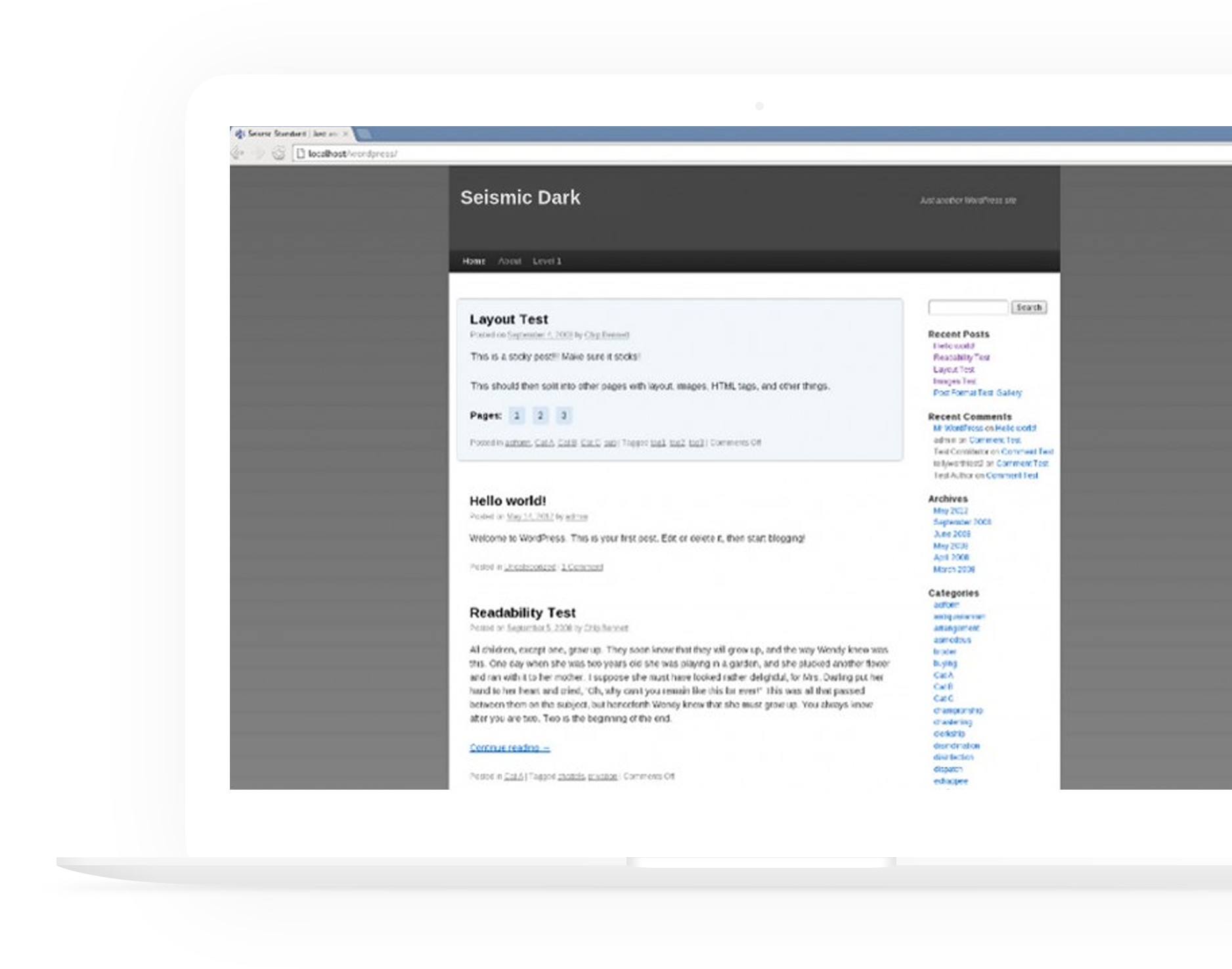
Seismic Dark Theme.
Seismic Dark is a subdued yet stylish wordpress theme, that features a sticky menu, custom galleries, six widgetized areas, and much more.


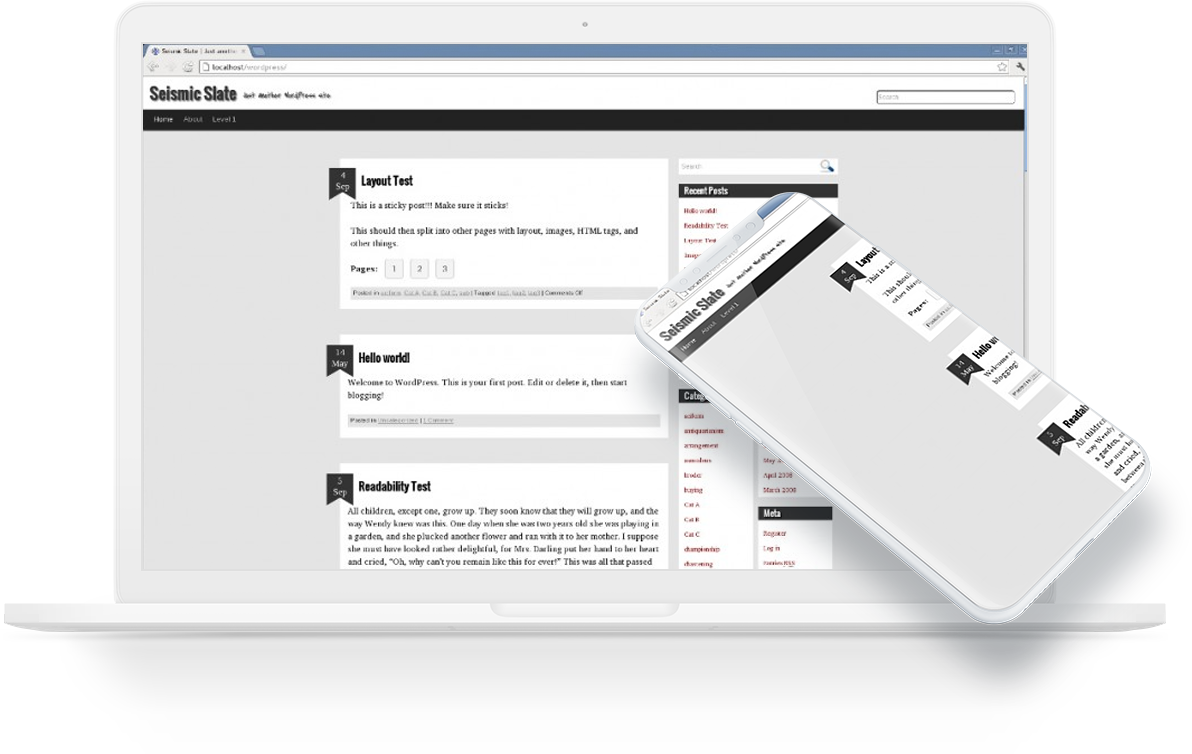
Seismic Slate Theme.
An excellent minimal theme, with a “hiding” menu on scroll. Uses custom Google fonts and allows the use of a custom background.
Clean Grid Theme
A beautiful theme with clean lines. Stay tuned as it will be arriving very soon.

We’ve Got You Covered
Solid Code
Exceptional Support
Clean Design
Regular Updates
Seismic Themes
Seismic Themes is a new web design startup, who mainly focuses on WordPress themes. Although we are known to branch out to other CMSs and occasionally we will even put together out own CMS if the job calls for it. Find out more…

Using one of our themes?
Let us know how you’re using it and we might feature you as an example!
Recent Blog
Paint By Numbers: What To Expect When You First Get Started
When it comes to learning how to paint with a paint-by-numbers canvas, one of the most common questions is what to expect when you first get started. Does it really work? Is it easy? Do you actually get a painting at the end?
And the answer is… yes! But there’s more to it than that. Yes, it works, but there are some tips and tricks to make your experience go smoothly. Yes, it’s easy, but creating your first painting takes you through a process that culminates in a beautiful piece of art. And, yes, you will get an actual painting at the end—but the real prize is how much you learn about yourself and your abilities along the way.
To help you better understand what your experience will be like when you first get started with our paint-by-number kits, we’ve put together this article to let you know exactly what to expect from start to finish.
What To Expect When You First Get Started
Painting by numbers may seem like a simple concept, but once you dive in, you’ll find that there’s quite a bit to learn. Here are some of the things that you should know before getting started:
1. It’s easy to get discouraged—but don’t give up! It might take some time to pick up momentum. Your first painting might look like nothing more than colored pixels at first, but soon enough, you’ll be able to see the bigger picture come into focus.
2. Painting by numbers takes time and patience—but it’s worth it! You won’t be able to finish an entire painting in one sitting (unless it’s really small), so take breaks instead of trying to power through it all at once.
3. There’s no right or wrong way to paint as long as you’re having fun! Some people prefer using thin brushes while others like thicker ones with more
If you’d like to get started on your Paint by Numbers journey, Check out Kate and Son Paint by Numbers.